Many Mozilla users have reported seeing issues while printing a page from the browser. This is one of the most common issues and the fix is also very simple.
If you’re facing issues with printing a page in Mozilla, please don’t jump on to the conclusion that the issue is with firefox. Open some other browser and try printing, if it doesn’t print, then the issue might be with the website or the printer.
If you notice that the page prints well in other browsers, but not in Firefox, then try out the below methods to fix the issue.
Fix 1: Reset printer settings
1. Open Firefox browser.
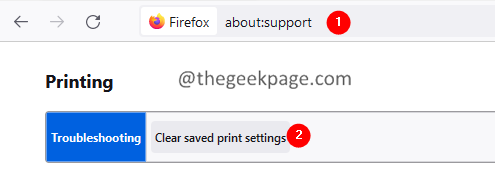
2. In the search bar, type the below location and press Enter.
about:support
3. On the opening page, scroll down and locate the Printing section (You can use CTRL and F key from your keyboard and then type Printing to quickly find Printing) .
4. Click on Clear saved print settings.
Fix 2: Ensure the Page Settings are right
1. Open the webpage that you want to print.
2. Hold the keys Ctrl+P at the same time.
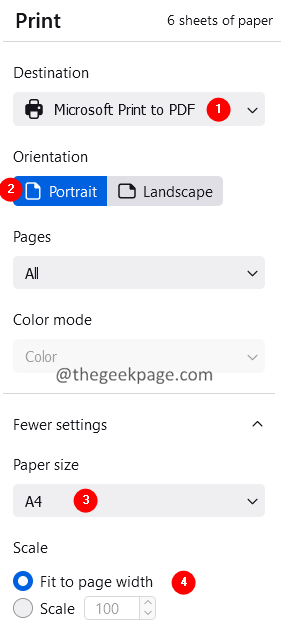
3. In the print window that shows up, choose the appropriate destination printer name.
4. Choose the right orientation depending on the page.
5. Choose the Paper size A4.
6. Set the Scale to Fit to page width.
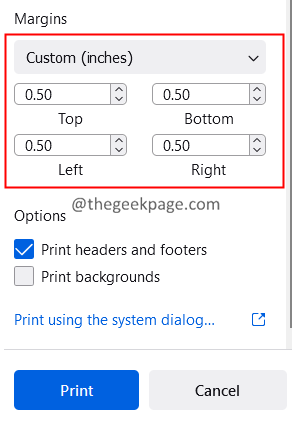
7. From the margins drop-down, choose Custom(inches).
8. Set the margin as 0.5 as shown below.
9. Click on the Print button.
Note: You can Opt to Print headers and Footers or Uncheck this option.
Check if this fixes the issue, if not try out the next fix listed.
Fix 3: Change the font
If the printers are old, they won’t recognize the Times New Roman font. Changing it to Trebuchet MS might work.
1. Open Firefox browser.
2. In the search bar, type the below location and press Enter.
about:preferences
3. Scroll down to locate the Font and Colors section.
4. From the Default font drop-down, choose Trebuchet MS and press Enter.
5. Close and re-open the browser.
That’s all.
We hope this article has been informative. Thank you for reading.
Kindly comment and let us know what helped in your case.