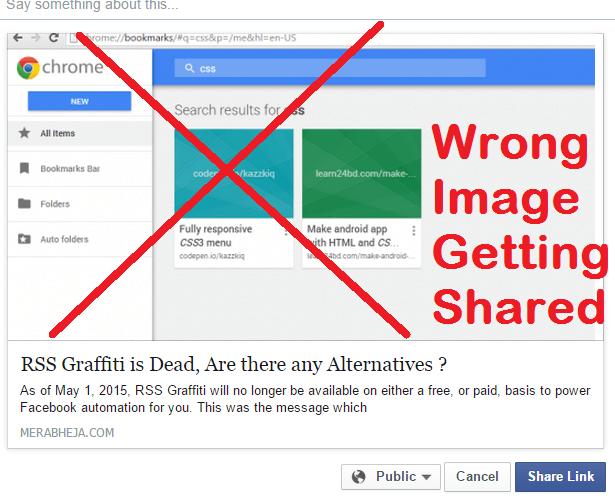
If you are running a WordPress website, you must have been keen on getting social media traffic from facebook. Now , if trying to share your own article on facebook , have you noticed that it shares wrong image, taken from sidebar or header. This is crucial as it disturbs the original theme of your shared post and thus in bye decreases the clickthrough to your shared article at Facebook. Now here is a guide to fix this.

How to Fix it
First of all enable open graph protocol on your wordpress blog. For doing this you can use either of the two methods given below:-
Method 1 –
Just go and Install Facebook Plugin. This is the plugin straight from Facebook house and will take care of fixing your OG graph problem. If after installing you are seeing yet wrong image being shared, then you dont need to worry as its in facebook cache and it will expire soon. If you want to remove it instantly, then just go to the url below.
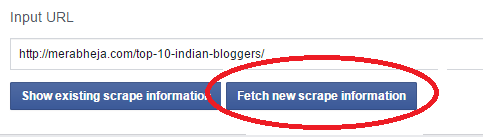
https://developers.facebook.com/tools/debug/og/object/
Click on Fetch new scrape information to clear facebook cache for your particular url.

If its again Showing wrong image. Just update your particular post in wordpress.
Method 2 –
If you don’t want to use any plugin for doing this, Just copy and paste the following code to your function.php file.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:admins" content="YOUR USER ID"/>';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Now gain go to the url given below and fetch new scrape information to clear cache.
https://developers.facebook.com/tools/debug/og/object/