Web pages are the combination of text, videos and images. Beneath all the glitzy pictures and glorious texts lies the world of HTML. You can add image in HTML in the same manner as you add text.
HTML is the main language for creating web pages. Web pages can be really plain and simple or may contain the image of your favorite actress, a famous model or even may be your favorite star (wink)…!!!
But how do you really add image in HTML page is the question. You are for luck, as you just have to follow these simple steps. But before we move to the main steps let us first explain the various terminologies that you need to know.
At this point don’t worry about the syntax and other things. The time will come for that.

Terminologies to add image in HTML
The image tag <img>: Unlike other tags of HTML you don’t need to close this tab. God! Why all the HTMLer didn’t made tags similar to this one. This tag is so simple.
The src attribute: All you freak of Instant messengers and WhatsApp will immediately understand that src stand for source. Quite simply this attribute asks you for the source of the image. So you have to mention the url where the image is located.
The Alt attribute: Yes you got it right. It simply asks you to enter the alternate text for the image. What if the user of your web page is from a third world country with the net speed of 90s. In that case alt text is the one that will be displayed until the image loads. It is also what blind people will hear if they use a screen reader. And don’t worry non-blind people using screen reader will hear the same text.
Height and width of images: It is up to you if you want to specify the height and width relative to the original image or you want to key in your own numbers irrespective of the size of the original image. Ahh! I told you boss I will tell you about the syntax and all. Have patience.
Well, so now we will discuss the boring part of syntax to insert the image.
Syntax to add image in HTML
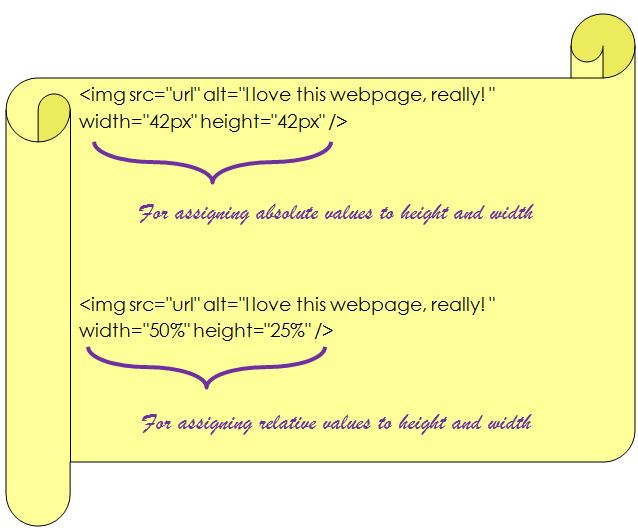
You ask me, is it this simple and I say yes, inserting image in HTML is so simple. As you can see that the syntax is in image form. So if you want to copy the syntax you can’t do that. My intention was simple that you see the syntax and type it on your own so that you never forget it and you don’t have to ever visit this wretched page.
But still if you are adamant that I don’t want to learn and copy paste the syntax. For all you lazy ass here is the syntax in text form to add image in HTML:
<img src= “url” alt= “I love this webpage, Really!” width=”50%” height=”25%” />
![]() While copy pasting the code above it may so happen that the inverted comma may be in a different font and hence the HTML may read it as a text rather than as a code. So if you face a problem, just delete the double inverted comma one-by-one and type it manually and the code should just work fine.
While copy pasting the code above it may so happen that the inverted comma may be in a different font and hence the HTML may read it as a text rather than as a code. So if you face a problem, just delete the double inverted comma one-by-one and type it manually and the code should just work fine.
The relative position of different attributes does not make any difference to the outcome of the code.
If you want to add an image that is located in your computer or local drive in HTML, then you need to upload in on the web. There are many sites where you can upload free images
Although it is always advisable to upload image in your own server. If you upload image to a third party site, in the event of that site making any changes to its server, you may encounter a broken link.